meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="ProgId" content="Word.Document"><meta name="Generator" content="Microsoft Word 12"><meta name="Originator" content="Microsoft Word 12"><link rel="File-List" href="file:///C:DOC

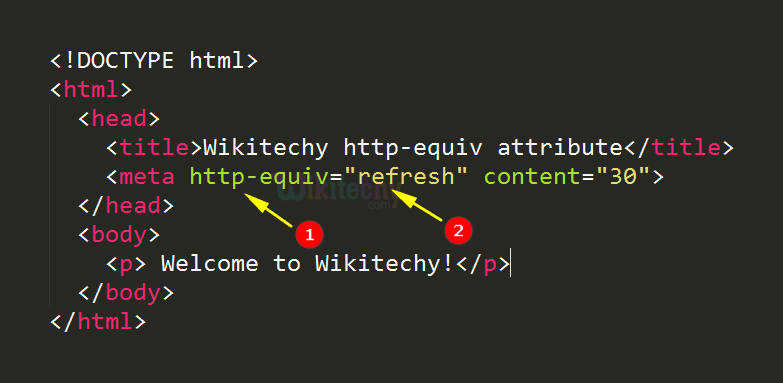
html tutorial - http-equiv Attribute in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

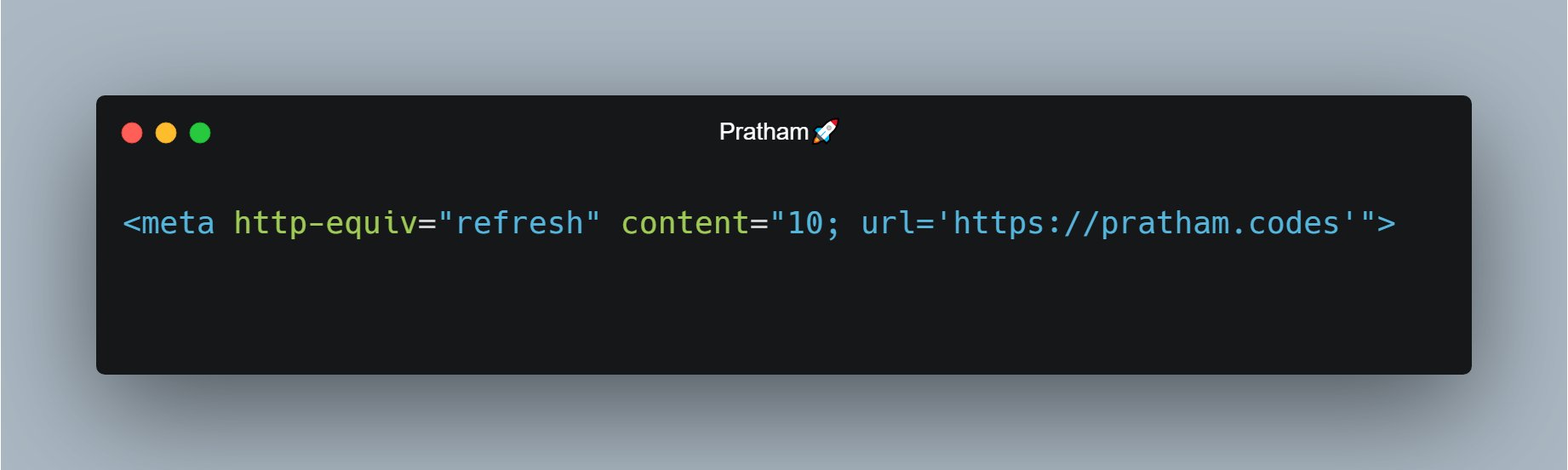
Caleb Areeveso on Twitter: "#HTML Discovery 🔥:: Did you know that you can redirect a web Page with just HTML 🚀 You just need to create a Meta tag with the “http-equiv”

⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing












![Remove deprecated obsolete meta http-equiv="content-language" [#3217263] | Drupal.org Remove deprecated obsolete meta http-equiv="content-language" [#3217263] | Drupal.org](https://www.drupal.org/files/issues/2022-05-27/error-updb-visible-example.jpg)